Dentro de las opciones que tenemos disponibles para mejorar la apariencia de nuestro blog, son por ejemplo el integrarle un Slider[«Es un elemento de una página web que muestra múltiples imágenes y texto que se alternan entre ellas. Normalmente se sitúa en la parte superior de una página web con el objetivo de destacar y dar más visibilidad a una serie de elementos.«] o Carrusel [«Una sección dinámica que permite mostrar varios contenidos repartidas en las diapositivas que componen el slider, aunque cada diapositiva siguiente tendrá menos visibilidad que la anterior. Por lo tanto el slider intentará mostrar el contenido más importante.«] para ello tenemos un plugin disponible [«Post Slider and Carousel«] que nos va a permitir insertarlo, vamos a explicar paso a paso como realizarlo y las opciones visuales disponibles.
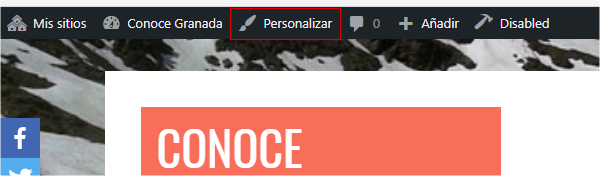
Empezamos indicando como insertar un widget en las barras de personalización, que replicara en todas las entradas o paginas del Blog. Estando en la pagina principal, tenemos disponible en la barra de herramientas superior negra una opción ‘Personalizar’, al hacer clic en la opción de Personalizar se cargará una barra de opciones en la parte izquierda de la pantalla donde se mostraran un listado de alternativas a personalizar entre ellas, casi al final encontrarás una opción ‘widgets’ donde podremos insertar ciertos elementos y complementos para personalizar las áreas disponibles del blog,
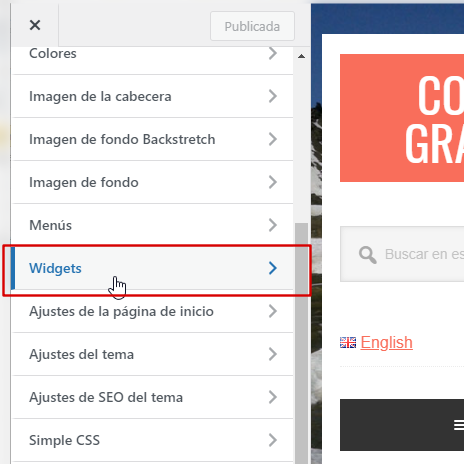
izquierda de la pantalla donde se mostraran un listado de alternativas a personalizar entre ellas, casi al final encontrarás una opción ‘widgets’ donde podremos insertar ciertos elementos y complementos para personalizar las áreas disponibles del blog,  dichas modificaciones se replicaran en todas las entradas o paginas del Blog.
dichas modificaciones se replicaran en todas las entradas o paginas del Blog.
Una vez dentro de dicho apartado, nos encontraremos con las distintas áreas que van a variar según el tema que se elija, en nuestro ejemplo el tema usa es ‘Metro Pro’ [si no tienes claro el tema que estas usando, te recomiendo visita el tutorial sobre como escoger una plantilla].
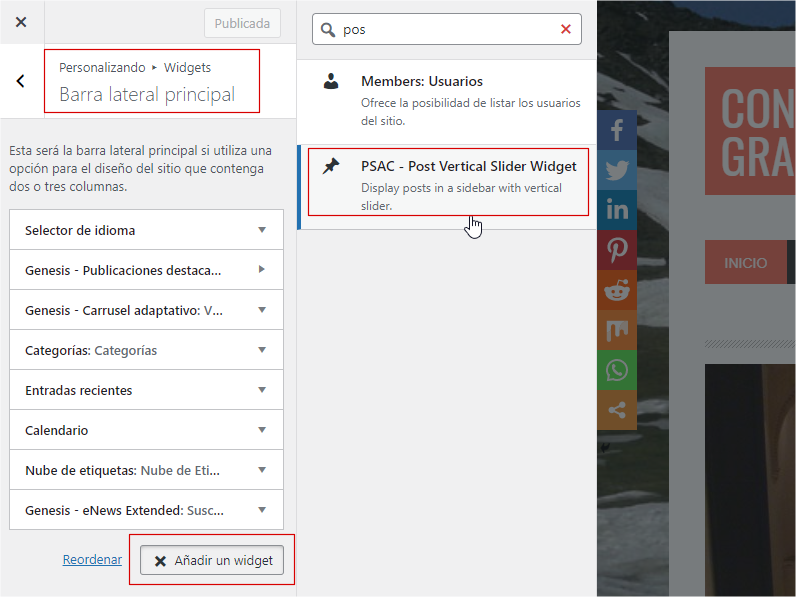
Aquí disponemos de las siguientes áreas: en nuestro ejemplo vamos a usar la área de la Barra lateral principal para insertar slider con las ultimas entradas. Pinchamos en la area a trabajar y luego pinchas en la parte de a bajo en el botón ‘+ Añadir un widget‘. Nos va a salir un listado de widgets, buscamos ‘PSAC – Post Vertical Slider Widget’.
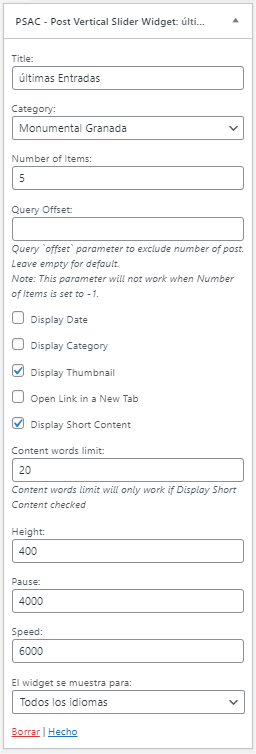
Tras pincharlo se abre un formulario para completar la configuración deseada, en este caso lo vamos a dejar lo más sencillo.


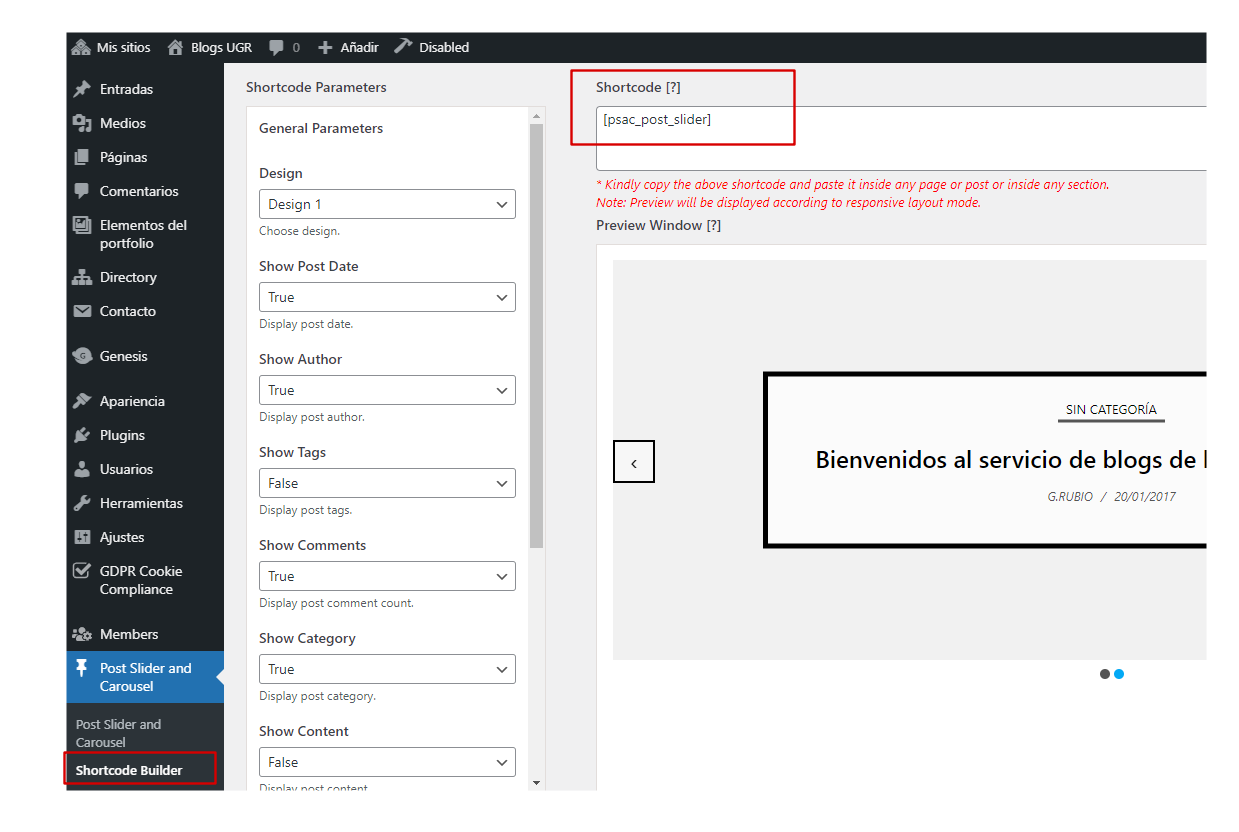
Crear un slider o carrusel para integrarlo en un widget o en alguna sección de Entrada o Página. Para partir nos iremos a la parte de administración del blog, y en la columna de herramientas izquierda encontraremos un opción

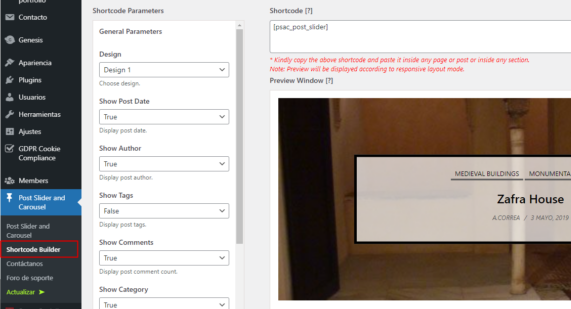
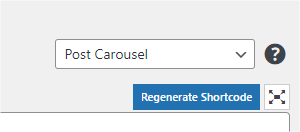
«Post Slider and Carousel«. Para configurar un slider o carrusel personalizado le pinchamos a la segunda opción «Shortcode Builder«
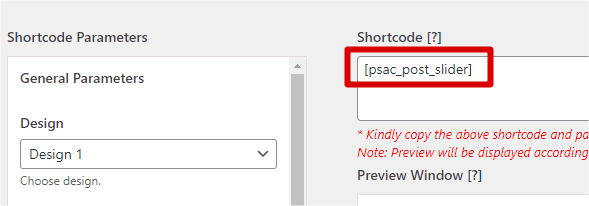
Esto genera un código que se integraría en la sección o área que queremos que se muestro. Mas a delante lo explico en detalle.
A continuación dejo algunas de las configuraciones y su resultado visual:
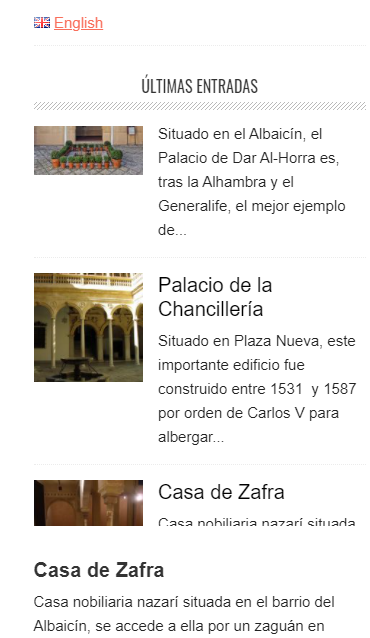
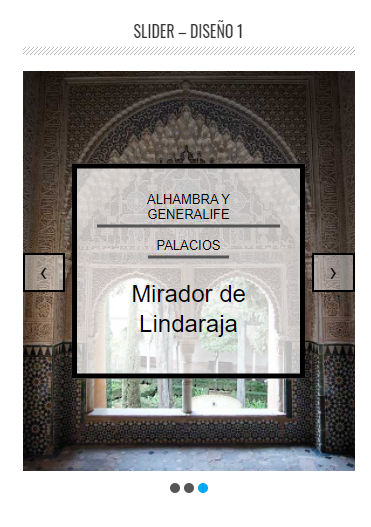
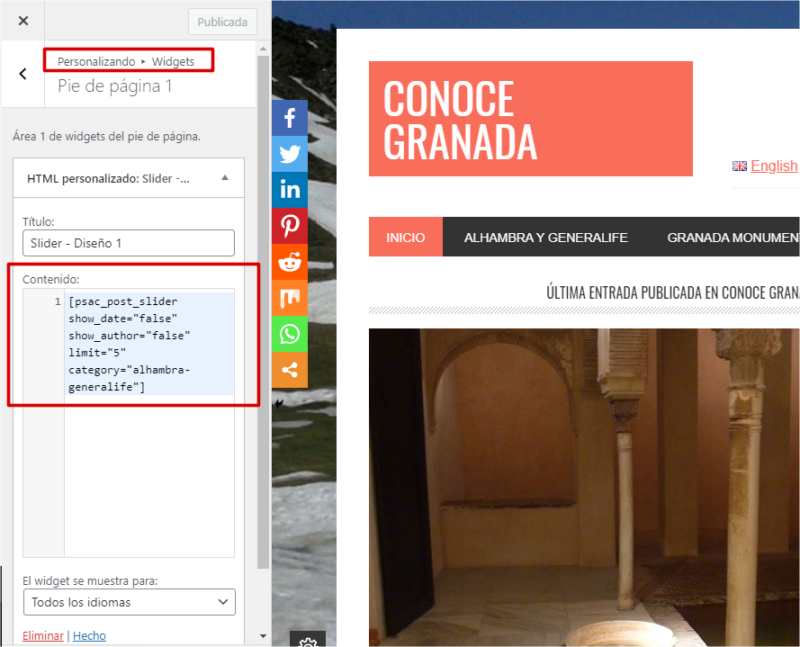
Tipo Post Slider – Tipo 1
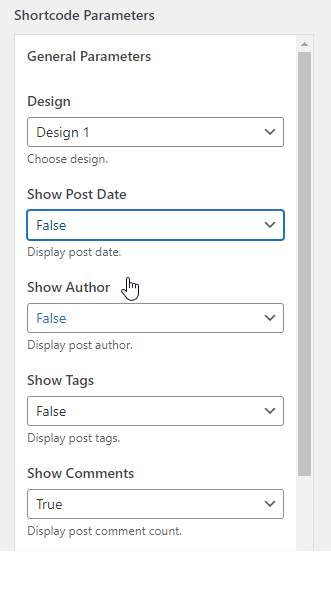
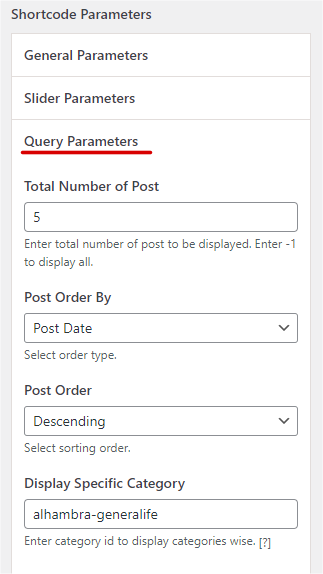
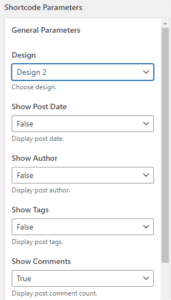
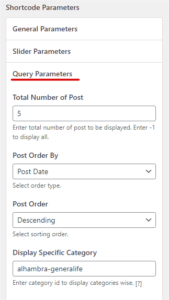
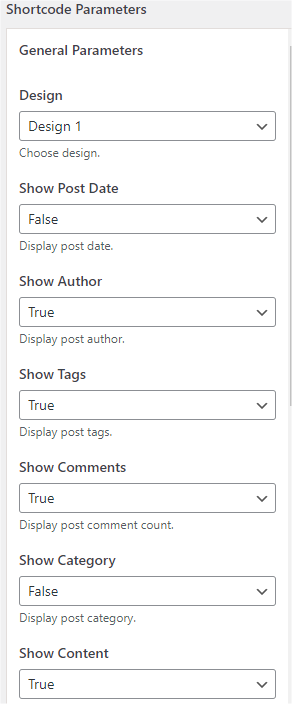
 Lo parámetros generales de configuración que se han cambiado para adquirir esta visual son:
Lo parámetros generales de configuración que se han cambiado para adquirir esta visual son:

Show Date : false
Show Author: false
limit : 5
category : alhambra-generalife


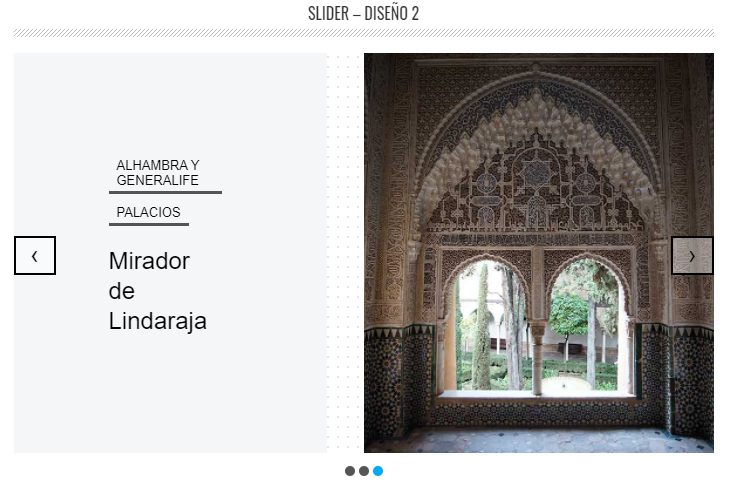
Tipo Post Slider – Tipo 2

Lo parámetros generales de configuración que se han cambiado para adquirir esta visual son:
 Design : design-2
Design : design-2
Show Date : false
Show Author: false
limit : 5
category : alhambra-generalife

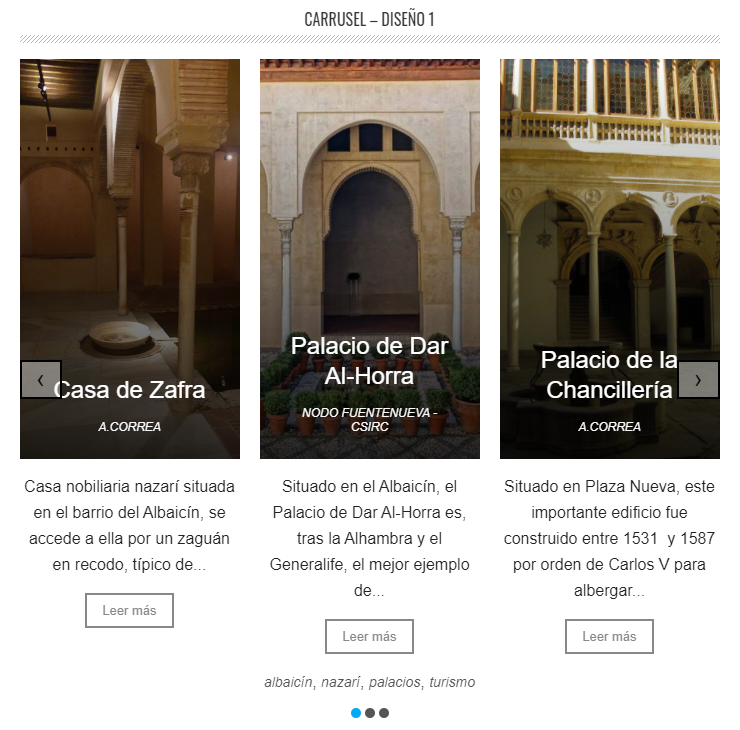
Tipo Post Carrusel – Tipo 1

Lo parámetros generales de configuración que se han cambiado para adquirir esta visual son:


Tipo: Post Carousel
Design : Design-1
Show Date : false
Show Category : false
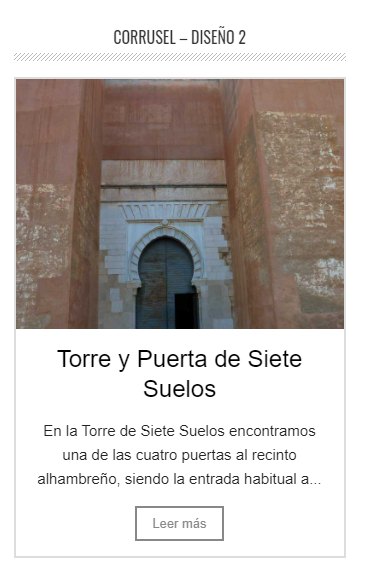
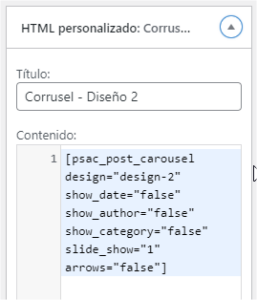
Tipo Post Carrusel – Tipo 2

Lo parámetros generales de configuración que se han cambiado para adquirir esta visual son:


Tipo: Post Carousel
Design : Design-2
Show Date : false
Show Author: false
Show Category : false
Slide Show : 1
Arrows : false

Por último vamos a realizar el paso de integración del código [Shortcodes] que se genera al configurar los distintos diseños de Slider o Carousel.
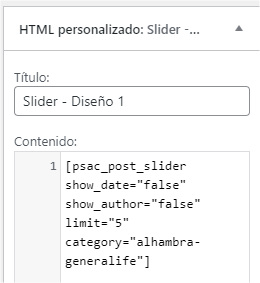
Como hemos visto anteriormente en los ejemplos cada vez que hemos configurado un tipo de elemento slider o carousel se nos ha generado un código o shortcode con la configuración elegida.

Una vez que ya tenemos dicho código o shortcode lo podemos integrar en las distintas opciones disponibles de nuestro blog.
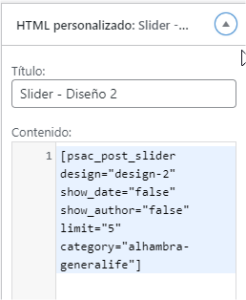
- Como Widget accediendo a Personalizar -> Widgets -> Área elegida -> Añadir HTML y ahí pegamos el código obtenido.

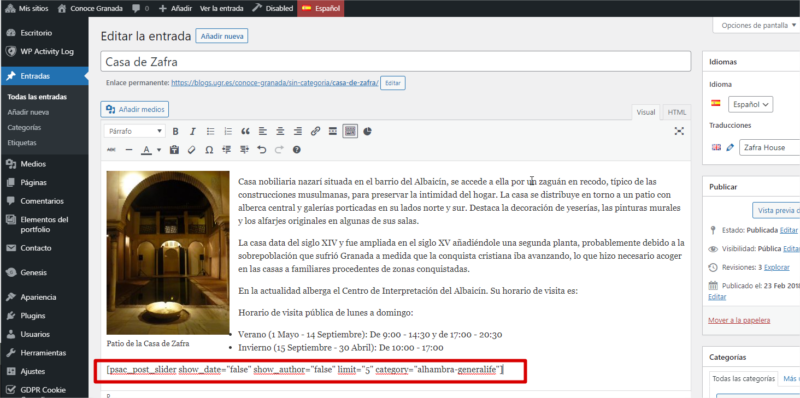
- Como elemento en una entrada o pagina:



Con esto hemos dado un recorrido completo a lo que sería la integración de slider y carousel con la opción de personalización.
Ante dudas o consultas nos pueden contactar a ugrblog@ugr.es

Deja una respuesta