¿Por qué no es aconsejable dejar en manos de un informático la gestión de contenidos de un sitio web y muy necesario que se encargue de eso un arquitecto de la información? Con una frase parecida a esta suelo comenzar las clases cuando analizamos la estructura y contenido de cualquier sitio web. Habitualmente, a continuación, solía escoger la web de compras online de Mercadona, que era un auténtico desastre, y empezaba a listar todo lo que estaba mal hecho. Por suerte para esta empresa, y para sus usuarios, hace unos años cambiaron su diseño y organizaron la información tan bien que ya no la puedo usar en mis clases como ejemplo de algo mal hecho. Así que necesitaba otro conejillo de indias. Y, la verdad, es que no tuve que irme demasiado lejos.
A mediados de 2017 mi universidad lanzó su nueva web, con un aspecto muy mejorado -al menos en lo visual- con respecto a lo que había anteriormente. Lo cierto es que la presencia de la Universidad de Granada en la web siempre había destacado, pero para mal. La evolución estética es realmente evidente, pasando de una primera versión bastante sobria:

A otra un poco más elaborada, con un primer intento de organizar la información de forma más racional, pero sin un estudio demasiado profundo de las necesidades de los usuarios. De hecho, en esa época la mayoría de sitios web de organizaciones educativas contaban con poco contenido, por lo que la organización de la información siempre se veía afectada por este motivo.

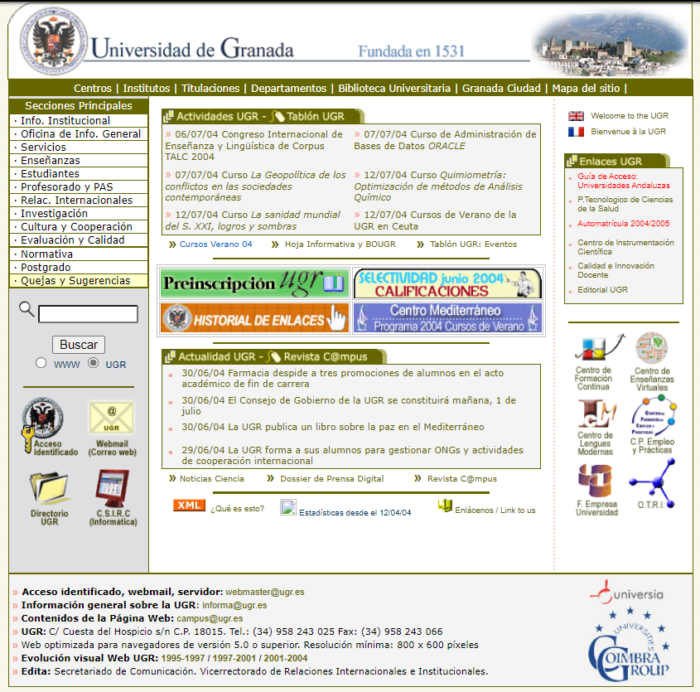
En 2004 alguien de mi universidad descubrió la opción de refrescar página y se le ocurrió la brillante idea de usarlo en la página principal. De esa forma, se podía «disfrutar» de una primera imagen que estaba formada por un collage de fotos de edificios de la UGR para, tras tres segundos de deleite, poder ver la página principal. En ella se podía observar el uso de un menú principal y otro secundario. Varios bloques con noticias, enlaces y logos de interés y un pie de página un tanto peculiar.

Aunque al poco tiempo le quitaron el collage, con esta web estuvimos hasta finales de 2007. Es en ese año cuando aparece una nueva versión donde prima más la legibilidad. Se gana en espacio (por fin adaptan la resolución a la realidad), claridad y comienzan a verse los primeros atisbos de accesibilidad. No obstante, las opciones de navegación son prácticamente las mismas y sigue organizándose la información de forma excesivamente subjetiva.

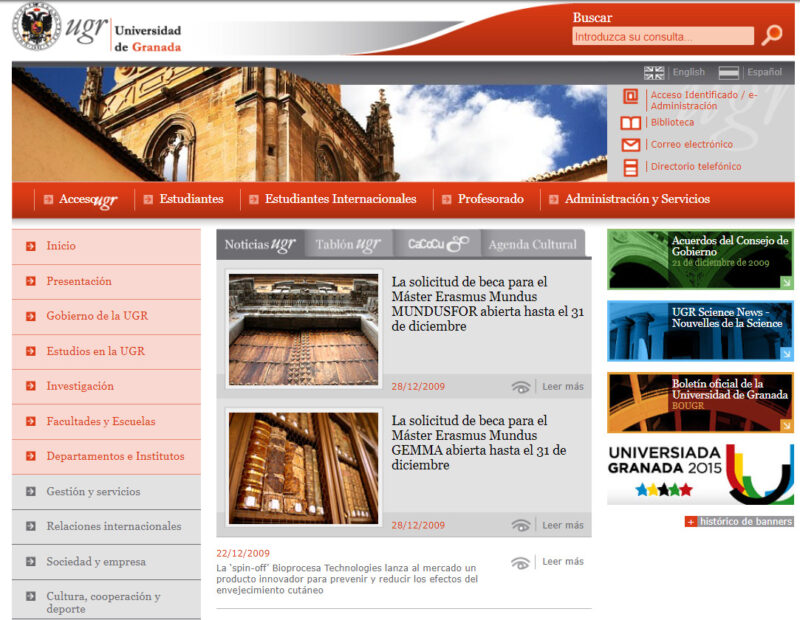
En 2008 aparecerá la web que nos acompañará durante los siguientes 9 años. Un sitio bastante encajonado, excesivamente sobrio y con una ingente cantidad de defectos que tuvimos que sufrir todos sus usuarios durante demasiado tiempo.

Sirva este rápido recorrido, que no pretende ser exhaustivo, para poner en antecedentes al lector. Si se entiende de dónde venimos es más sencillo entender no solo dónde estamos, sino también la alegría que supuso para muchos de nosotros ver, en 2017, la nueva versión de nuestra web corporativa. Este tipo de webs, para los usuarios externos, son herramientas muy valiosas para obtener información, tener una primera toma de contacto con la institución, saber qué ofrece… en definitiva, si encandila o no, como decimos por aquí. Para los que somos de la casa es un elemento de orgullo, algo de lo que poder presumir. Es, evidentemente, una banalización, pero no es menos cierto que a todos nos gusta presumir del sitio donde trabajamos. Entre otras cosas porque de esa manera, y de forma indirecta, también presumimos de nosotros mismos.

Pero más allá del primer impacto visual que, reconozcámoslo, es bastante positivo, lo cierto es que un simple análisis de la estructura, organización del contenido, navegabilidad y usabilidad del sitio nos genera una buena cantidad de dudas. Al final, y si comparamos el análisis de este sitio con sus predecesores, podemos llegar a la misma conclusión: ¿Dónde está el arquitecto de la información?
A continuación realizaré un breve análisis de la página principal. Para realizar un análisis más exhaustivo (del sitio web entero) suelo emplear diferentes técnicas y métodos, entre los que destaca de manera especial el método Sirius de Olga Carreras, pero eso me llevaría un tiempo del que no dispongo. Creo, por otra parte, que en este caso en concreto un análisis solo de la página principal justifica sobradamente la hipótesis inicial de mi entrada: para tus contenidos, usa un arquitecto de la información.
Lo mejor: las cuestiones técnicas
Cuando analizo un sitio web suelo comenzar por ver cómo se ha hecho la instalación, el software empleado, la tecnología usada… En muchas ocasiones la tecnología justifica por sí misma unos pobres resultados, dejando quizá en un segundo plano otros aspectos a los que no se puede llegar porque la base sobre la que se ha construido no es buena. En este caso no es así. Este sitio web está construido en un Drupal en su versión 8.9.19, a día de hoy, sobre un servidor web Nginx en una máquina con Debian. Es una buena combinación, que garantiza la conexión simultánea de gran cantidad de usuarios sin que el sistema se vea comprometido. Se usa UTF-8 tanto en el texto, codificado en HTML 5, como en las tablas de la base de datos. El idioma declarado es el español y emplea un certificado seguro de Terena. Envía pocas cookies (4), por lo que el nivel de invasión en el cliente es mínimo.
Entre las librerías y funciones que emplea destaca el uso de Modernizr, lo que asegura una mayor compatibilidad entre navegadores y matchMedia(), que es el mejor mecanismo para usar @media query con el fin de ajustar los parámetros de resolución de pantalla.
En lo que respecto a los metadatos, la página tiene declarados los espacios de nombre para Dublin Core, FOAF, Open Graph, Schema, Skos y Sioc, entre otros, sin embargo solo emplea etiquetas meta del HTML (geo.region, geo.placename, description, generator, MobileOptimized, HandheldFriendly y viewport) y todas las de Open Graph. Es una lástima que no se emplee Json-ld con Schema para mejorar el posicionamiento.
El fichero robots.txt no incluye referencia a sitemap.xml y ha sido creado específicamente para este sitio, es decir, que no es el estándar que viene con la instalación de Drupal.
De todo esto se deduce que, aunque hay algunos pequeños fallos, es una instalación impecable desde el punto de vista técnico, a falta de poder analizar la configuración de los módulos de Drupal. Algo a lo que, como es evidente, no podremos acceder. Tan solo quedaría por analizar las velocidades de carga de la página y el comportamiento del sitio en dispositivos móviles. Ambos factores los obviaré en este primer análisis.
Empiezan los problemas: la organización del contenido, la navegación y las etiquetas
En este sitio se ha optado por hacer dos tipos de organización del contenido. Por un lado, en el menú principal, se ha escogido una organización subjetiva basada en los perfiles de usuario, aunque lo mezcla con otros elementos extraños. Por otro lado, en el cuerpo del sitio, se ha optado por una organización subjetiva basada en titulares. Emplear este tipo de técnicas duales tiene su sentido en aquellos sitios que cuentan con gran cantidad de contenido. Sin embargo, si no se gestionan de forma apropiada suele existir cierta tendencia a duplicar contenido y/o enlaces, provocando cierta confusión en los usuarios noveles y malos hábitos en los recurrentes.
A continuación, vamos a analizar cada uno de los componentes que forman parte de la página principal.
Cabecera
Está formada por un bloque compacto, orientado a la derecha de la página, donde se pueden observar cuatro elementos, claramente diferenciados.

Es todo un acierto que el idioma no se identifique por medio de una bandera, sino empleando el nombre del idioma completo. Existe mucha polémica dentro del mundo de la usabilidad al respecto. En ese sentido, yo soy de los que me posiciono en la idea de que una bandera no representa un idioma, por lo que emplear este sistema, o el nombre ISO, me parece muy correcto desde el punto de vista de la usabilidad. [Lo que voy a aportar ahora no está relacionado con el análisis del sitio, sino que es más bien una opinión muy personal y subjetiva: creo que una universidad como esta, que presumen de internacionalización y que recibe al año tantos miles de estudiantes de intercambio de muchísimos países diferentes, debería ofrecer el contenido íntegro de su sitio web en, como mínimo, 5 idiomas.]
A continuación encontramos las redes sociales (Facebook, Twitter y el canal de Youtube -parece que se han quedado algo rezagados en esto) representado por sus iconos correspondientes. Luego tenemos la opción de búsqueda y un grupo formado por los iconos que representan el correo electrónico (aquí hay un pequeño error de concepto ya que, en condiciones normales, cualquier usuario puede identificar dicho icono con «enviar un mensaje») que lleva a la página web del webmail corporativo, el directorio de la ugr y, por último, un icono que se asemeja al tradicional para identificarse. Pero, y aquí viene otra confusión, no te identificas como usuario dentro de la web de la UGR, ya que este proceso te lleva a otro sitio web que no tiene nada que ver con el de la UGR.
En definitiva, parece que hay varios elementos que no están excesivamente bien dispuestos en esta cabecera. Lo peor es que alguno de las los elementos que se muestran en esta zona (especialmente enlaces) se repiten hasta la saciedad en diversos puntos de la misma web. Ahora lo veremos.
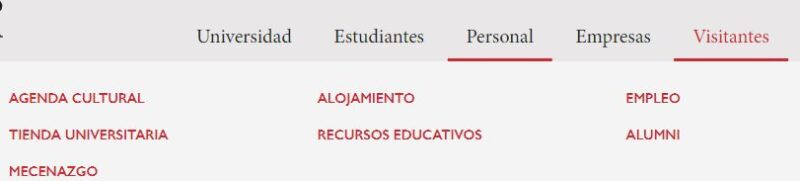
El menú principal
Los menús de cualquier sitio web, ya sean principales, secundarios o locales, son herramientas valiosísimas para que los usuarios puedan navegar fácilmente dentro de cualquier web. Tienen un sin fin de ventajas que no voy a enumerar ahora pero además, desde el punto de vista del análisis de la usabilidad, se pueden emplear como mecanismo para comprender cómo se ha estructurado la información en esa web. En el caso que nos ocupa se observa que no existe una taxonomía clara. No hay categorías ni subcategorías evidentes, constituyendo la web entera una recopilación de enlaces sin demasiado orden. Este tipo de situaciones se suelen dar en aquellas organizaciones que cuentan con muchas ramificaciones y, por lo tanto, la mayor parte de la información depende más de cada una de las partes que del todo. Sin embargo, siempre en necesario hacer un esfuerzo por tratar de organizarlo todo en función de una serie de categorías principales que aquí no terminan de verse se forma clara.
Lo primero que llama la atención del menú principal es la mezcla de conceptos que existen en él. La base principal, se supone, son los usuarios (estudiantes, personal y visitantes). Sin embargo, encontramos tres elementos que son, como mínimo, de difícil justificación: Universidad, Empresas y contacto.

El apartado de Universidad se puede entender como el «sitio de recogida». Sería una especia de landing page entendida como un lugar de encuentro donde el usuario puede acceder a información fundamental sobre la organización. Visto de esa manera, tiene mucho sentido que existan enlaces como «organización», «historia», «noticias», «servicios», «normativa» y «estudiar en la UGR». Todos estos enlaces informan de dónde estás, la historia del centro, lo que ofrece a la comunidad y cómo se rige (curiosamente está la normativa pero no los estatutos, que los han puesto en un sitio «singular»). Sin embargo chirría mucho la aparición de dos enlaces a sitios que rompen con la idea de página de acogida. Ese enlace a la «oficina virtual», que es el mismo que aparece en el icono de la cabecera que se confunde con el de loguearse, y el de «sede electrónica», que da acceso al portal de administración electrónica de la Universidad. Para poder acceder a ambos es obligatorio formar parte de la comunidad universitaria (por medio del pago de matrícula, si se es alumno, o de un contrato si se es PDI o PAS). Por lo tanto, no afectan ni incumben en absoluto al potencial usuario que esté interesado en esta sección.

Desde siempre me sorprendió mucho que apareciera el apartado «Empresas» en el menú principal de la web de mi universidad. Tanto es así que me ha llevado a mirar si el resto de sitios web de universidades de nuestro entorno contempla una opción parecida. Y, tal y como pensaba, la respuesta es negativa. Tampoco contemplan una opción similar las webs de las 5 mejores universidades españolas ni las 5 de Estados Unidos. Lo único que se le parece está relacionado con transferencia de investigación. Algo lógico en una universidad y que, además, está como subcategoría dentro de esta principal. No parece que tenga mucho sentido que este tipo de entradas mercantiles tengan una presencia tan evidente en una web universitaria. No estoy diciendo que no aparezca esta información pero, tal y como está ubicada ahora mismo, y con las subcategorías que tiene asociadas, parece que la usabilidad y la experiencia de usuario no han sido el motivo principal para dicha ubicación. ¿De verdad alguien interesado en conocer la investigación de esta universidad buscará en enlace dentro de «Empresas»? Si la transferencia es un eje fundamental en la Universidad, ¿no debería ser «Investigación» la que lleve a «Empresas»?

Como colofón al apartado de «entradas desubicadas» nos encontramos con la opción de «contacto» en el menú principal. Es cierto que no existe una norma al respecto, pero la convención hace que en la mayoría de ocasiones este tipo de información se coloque en el pie de la página. No suele ser muy habitual encontrar esa información en un sitio tan destacado. Por si fuera poco, uno de los enlaces, «buscar personas/entidades», lleva exactamente al mismo sitio que el icono con forma de agenda que se comentó al hablar de las secciones de la cabecera, el directorio de la UGR.
Vamos a analizar ahora las otras secciones de este menú.
Cuando se organiza un menú teniendo en cuenta los usuarios es fundamental que estos tengan características propias, que los hagan completamente diferentes del resto y, por lo tanto, tengan enlaces propios que no compartan. Esto no sucede del todo aquí y es en las tres secciones siguientes donde es más evidente la mezcla de categorías y la repetición de enlaces.

En el apartado dedicado a los estudiantes hay opciones que son propias de ellos y que tienen mucho sentido. Todos los que están relacionados con la vida universitaria (alojamiento, movilidad e intercambio, becas y ayudas) y con los estudios que se pueden cursar (grados, máster y doctorados, ¿qué estudiar?, acceso a la universidad, prácticas). Y luego aparece el clásico «mételo ahí mismo» (plataforma docente, accesibilidad y correo estudiantes). Aquí se observan varios problemas, a saber:
- De estructuración de la información: parece que no tiene mucho sentido que exista un apartado para grados y otro para másteres y doctorado y que para poder conocer los cursos de verano o las enseñanzas propias el usuario tenga que conocer que dicha información se agrupa bajo el apartado de ¿Qué estudiar?
- Además, el apartado de ¿Qué estudiar? incluye, de nuevo, los títulos de grado, máster y doctorado. Parece que se hace necesario darle una vuelta a todo esto, ¿no?
- Lo que aquí se denomina, de forma incorrecta, «plataforma docente» cuenta con dos problemas. Primero de adecuación de la realidad en el etiquetado, ya que debería ser «plataforma para la docencia». Parece lo mismo, pero créeme, no lo es. El segundo problema es de uso del lenguaje y lo que espera el usuario. Se supone que este apartado está pensado por y para los alumnos que ya están matriculados en la UGR. Pues bien, en la UGR todo el mundo -alumnos, profesores y PAS- llamamos a la plataforma que se emplea para la docencia online PRADO, que es el acrónimo de Plataforma de Recursos de Apoyo a la Docencia. Me consta de muchos alumnos que no acceden a Prado a través de este enlace porque no saben a qué plataforma se refiere.
- ¿En serio a nadie se le ha ocurrido que los estudiantes podrían necesitar acceder a la web de su facultad o del departamento a partir de este submenú? Pues si quieren hacerlo deben ir al menú «universidad», seleccionar la opción «organización» y ahí, en el apartado de «estructura organizativa» pinchar en «Facultades y escuelas». Creo que muy usable no parece la cosa, la verdad. Podría poner más ejemplos, pero lo dejaré ahí.
- Por último, vamos a hablar de otro enlace repetido. Sí, el de correo electrónico para los estudiantes, que también aparece en la cabecera, asociado al icono con el sobre y que todo el mundo identifica con otra cosa.

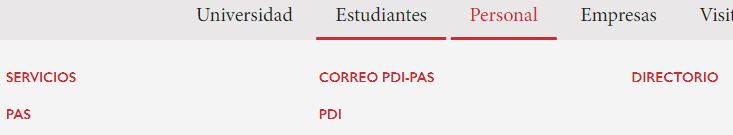
El grupo de usuarios que aglutina la opción de «personal» es que menos opciones presenta pero, no por eso, cuenta con menos problemas. El enlace de «servicios» lleva a una página puente que, básicamente, tiene solo la información del enlace de la página con los servicios. Por cierto, que tengo la sensación de que tampoco se ha pensado demasiado en el usuario cuando, para acceder a la Gerencia o a la Secretaría General de la UGR, sea necesario acceder por este único camino. El enlace PAS lleva a otra página puente en la que informan de la dirección para conocer los servicios para el PAS. El enlace de PDI lleva a una página donde habla del servicio de informática, las ayudas del plan propio, el centro de servicios de informática y la página de servicios de PDI.
¿De verdad todo esto le pareció una buena idea a alguien?
Como remate encontramos dos enlaces ya repetidos: el del correo electrónico y el del directorio. Ambos, a estas alturas, han aparecido ya 3 veces en el sitio web. Y todavía no he llegado ni a la mitad de la página.

El último de los apartado es el homenaje definitivo al cajón de sastre. Si no sabes qué poner, pues a visitantes. Entiendo que esta sección está pensada para aquellas personas que vienen de visita a nuestra universidad. Bien por ser Erasmus, por ser profesores (visitantes, que vienen a un tribunal, a una conferencia) o PAS que vienen de intercambio. En ese sentido tendría mucha lógica encontrar información relacionada con el alojamiento, que sí existe, con qué ver en la ciudad, que no está, o, si continuamos con la vena mercantil, la tienda universitaria. Puedo llegar a entender que se haya decidido incluir aquí la «agenda cultural», aunque me sorprende mucho que esta opción no se le ofrezca ni a «estudiantes» ni a «personal». Pero lo que sí es extraño es encontrar aquí:
- Mecenazgo. O falla mi concepto de mecenazgo o falla mi concepto de visitante, pero esto no deja de chirriarme. ¿En serio, a una persona que le estás proponiendo que sea un mecenas de tu universidad le tratas como «visitante»? ¿De verdad que alguien que quiera donar algo la universidad entrará en «visitantes» para informarse de cómo realizar el proceso? No sé, no lo veo.
- Alguien decidió que la sección ideal para «Alumni», es decir, la gestión de egresados, es tratarlos como «visitantes» y no como una subcategoría de «estudiantes». Pues tampoco lo veo.
- ¿Qué decir de la sección de empleo? mejor me callo.
- Y, por último, como se ha decido no incluir una sección de transferencia (de la investigación y la educación de la UGR hacia la sociedad) han optado por meter aquí mismo el enlace de «recursos educativos».
Creo que, en general, se observa bastante desorden y muy poca jerarquía a la hora de establecer el menú principal de esta web. En esencia, entiendo que el problema es de base: se ha intentado trasladar un modelo antiguo a este sitio web y hay unas cosas que no caben, otras que faltan y otras que se deberían organizar de otra manera. Sería necesaria una reestructuración de dicho menú y una organización de las categorías diferente, huyendo de la actual estructura.
El cuerpo de la página
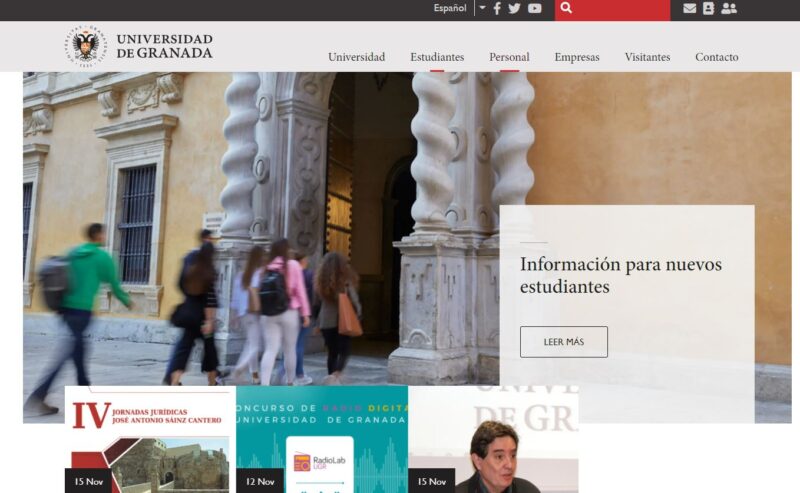
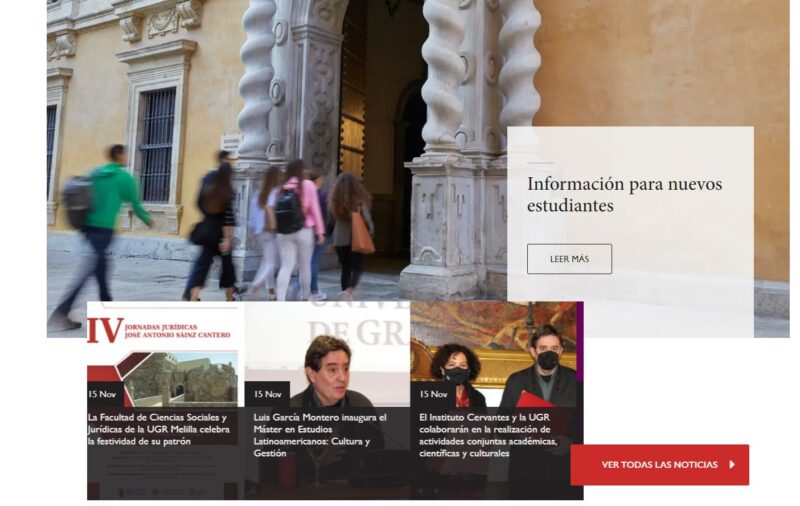
Justo debajo del menú principal aparece dos bloques. En el primero aparece el tema principal de la web, mostrando algún evento relevante de la universidad.

La primera impresión que da es que le imagen principal es excesivamente grande y que aporta muy poco información para el espacio que ocupa. Este tipo de imágenes, para que tengan sentido, deberían de cambiarse con asiduidad y favorecer, de esa manera, una justificación más clara de su presencia. En otro bloque, justo debajo de este, un carrusel de noticias con una imagen y un pequeño texto escrito de forma bastante aséptica y poco atractiva, pero que cumple con su función básica: la de informar de las noticias del mundo universitario. Dicho texto tiene un comportamiento asignado al ratón cuando se coloca encima del texto, y es que este cambia el fondo a rojo y el texto se mantiene en color blanco. Creo que hay mucho escrito sobre los inconvenientes para la legibilidad y la accesibilidad sobre el uso de esta combinación de colores.

El segundo bloque de contenido está formado por dos elementos. A la derecha una serie de pequeños banners que se emplean como encabezamiento de cada uno de los 6 comunicados oficiales que, por orden cronológico, se actualizan con bastante periodicidad y el texto de dichos comunicados es mínimo y suficientemente representativo del contenido. Pero lo que más me ha llamado siempre la atención es lo que aparece en el apartado de la izquierda, bajo el título de «enlaces de interés».
¿Y qué tenemos aquí? pues un ramillete de enlaces que presentan varios problemas. A saber:
- Un enlace a la «sede electrónica», que ya se había incluido en un sitio donde chirriaba más que la puerta de entrada de un castillo (en el menú principal, opción «universidad»)
- A estas alturas, y si navegamos por la página desde el encabezamiento hacia abajo, ya han aparecido 3 enlaces a la «oficina virtual». Parece ser que son pocas, y aquí se incluye otra más.
- Un enlace a la web de la biblioteca universitaria. Creo que se merece un estudio concienzudo el tratamiento que se hace en esta web a la biblioteca universitaria y todo lo que ello implica. Ahora mismo me limitaré a decir que tendría más sentido en otras secciones (estudiante o personal) que «flotando» en medio de la página.
- Ahora, lo que antes han llamado «Plataforma docente», en este momento de la página se convierte en Prado. ¿Coherencia?
- Algo que parece evidente es que en esta universidad están muy orgullosos de su oficina virtual y de su directorio. Por que, al igual que sucedía con la oficina, aquí vuelven a incluir, por cuarta vez, un enlace al directorio de la UGR. A lo mejor si la información estuviera bien estructurada y organizada no era necesario tener que incluir tantas veces un mismo enlace en una sola página. Creo.
- Investigación. Ha sido necesario llegar a estas alturas de la página para encontrar un enlace directo y evidente a uno de los pilares de cualquier universidad: la investigación. El otro enlace aparece en el menú principal, como subcategoría de Empresas, cuando, justo, debería ser al revés. En realidad el tratamiento que se le ha dado a este enlace es idéntico al de la biblioteca universitaria. Creo que esto no hace más que fortalecer la idea de que esto está pidiendo una manita de chapa y pintura.
- Parece que es fundamental que el «portal de facturas» aparezca a la misma altura que los comunicados de la UGR. Vale.
- Siguiendo con el mezclarlo todo, nos encontramos con los «estatutos», «portal de transparencia» y «calidad». Es lo que tienen los bloques dedicados a «enlaces de interés», que cabe todo. Aunque se vuelva loco al usuario, lo importante es que el enlace aparezca en la página principal. Pero creo que eso no es usabilidad.

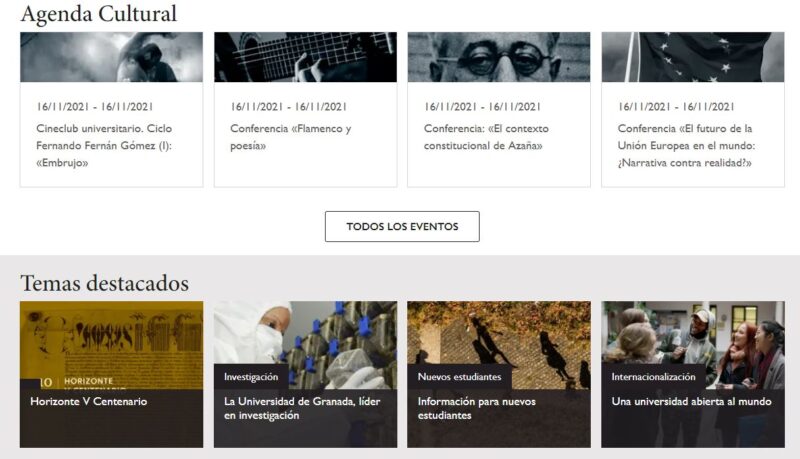
El tercer bloque está formado por la sección de «agenda cultural» y «temas destacados» (incluir un apartado de «enlaces destacados» junto a otro que se llame «temas destacados» es otro ejemplo de los problemas que causa no organizar la información correctamente). En ambas secciones la composición es la misma: imagen superior alegórica al texto que aparece justo debajo. Texto excesivamente escueto y poco pensado en el usuario. Es posible que se hayan escrito teletipos con más encanto. Cumple su función, pero los textos no son nada atractivos.
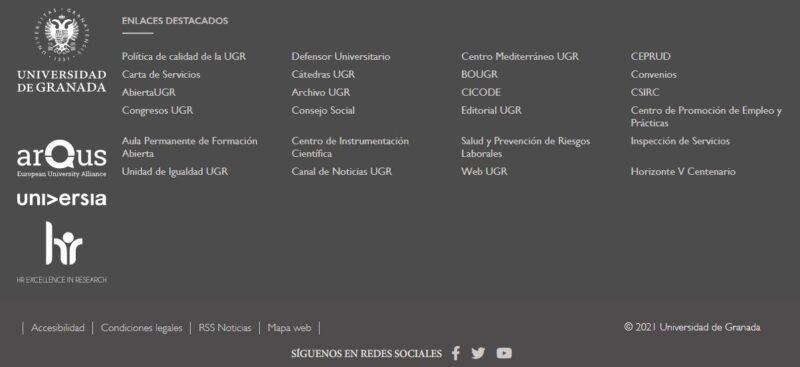
Y llegamos al pie de página

Lo que más me llama la atención de este pie de página es la capacidad que tienen sus diseñadores para diferenciar entre «enlaces destacados» y «enlaces de interés», que aparecía en el segundo bloque, comentado un poco más arriba.
¿Un enlace destacado es aquel que no tiene interés? ¿Un enlace de interés no destaca?
De nuevo esto es un más de lo mismo: hay un montón de enlaces que hay que poner en la página principal de la web y, como la estructura que se ha creado es excesivamente rígida y deja fuera muchas cosas, hay que agrupar enlaces, ponerles un título (el que sea, interesantes, de interés, destacados, recomendados…) y meterlos como sea. Como profesional de la información me causa especial gracia el hecho de que la Biblioteca Universitaria esté como «enlace de interés» y el Archivo Universitario como «Enlace destacado». Menudo sinsentido.
Todos estos enlaces tendrían su lugar natural dentro de una estructura taxonómica creada de otra manera, contemplando las categorías y subcategoría de una forma más racional. Cuando al usuario se le ofrecen enlaces sin orden lo normal es que no use el sitio web para navegar y, en su lugar, emplee otras técnicas, como el browsing, la búsqueda en el sitio web o la consulta directa en buscadores.
Por último, hay algunos aspectos que denotan poco cuidado con la elección de las etiquetas. En el menú de estudiantes existe una opción que se denomina «accesibilidad», cuyo contenido está relacionado con los servicios que ofrece la universidad para estudiantes con diversidad funcional y/o necesidades educativas diferentes. En este pie se vuelve a usar el término «accesibilidad», pero esta vez referido a otra cosa. Lo correcto habría sido denominar a esta etiqueta «accesibilidad web».
Cuando un usuario accede a «RSS Noticias», especialmente si está ubicado donde está ubicado en esta página, lo normal es que se trate de un usuario avanzado. Es decir, que conozca exactamente qué es un canal de noticias, para qué sirve la sindicación de contenidos y lo que esté esperando encontrar sea la URL del canal. Sin embargo, se encuentra con una página en la que se le explica qué es RSS (copiado de la wikipedia, señor/a copywriter), para qué sirve, programas para gestionarlo y, por último, cómo se configura. Todo ello con la URL del canal de noticias no activado.
Cuando alguien pincha en «mapa del sitio» espera encontrarse un árbol, más o menos claro, con la estructura jerárquica del sitio con la mayor profundidad posible. Básicamente porque ese es el objetivo que tienen los mapas del sitio: mostrar, de un vistazo, todas las opciones que ofrece el sitio. Sin embargo, lo que se encuentra aquí es una repetición de los contenidos que ya aparecen en el menú principal (algo con poco sentido, puesto que esa misma página ya tiene ese menú principal), con lo que opciones que sí aparecen en la página principal (enlaces de interés, comunicados oficiales, temas destacados…) desaparecen. Si el usuario no se ha desconcertado todavía en esta página, cuando baje un poco lo hará. Ya que la mitad de la página está en español y la otra mitad en inglés.
Es muy de agradecer que, al final de la página, se haya incluido un botón para poder subir a la parte de arriba del sitio web y, de esa manera, poder acceder rápidamente a las secciones que allí se encuentran.
Más sobre la usabilidad del sitio
Existen una serie de elementos básicos a la hora de analizar la usabilidad del sitio web. Alguno de ellos, al estar integrados dentro del sistema de navegación u organización del contenido, ya se han analizado en el apartado anterior. Pero existen otros que conviene tener en cuenta:
- El logo de la página redirige siempre a la página principal desde cualquier punto de la red. En este análisis solo nos hemos centrado en la página principal, por lo que sería necesario un análisis del sitio entero para poder comprobar que esto es así. Aunque es evidente que el uso de Drupal garantiza que este paso siempre salga bien.
- La existencia de migas de pan también es otro elemento que requiere del análisis del sitio web entero. No obstante, una navegación rápida y aleatoria permite saber si se cumple o no.
- Otros elementos que requieren un análisis más completo, que no se hará en esta entrada, son: comprobar la línea de diseño, la gestión de los formularios y su homogeneidad, la existencia de páginas personalizadas de error 404, la aparición de pop-ups, el análisis de los colores…
- Los tipos de letra. En usabilidad se recomienda que no se empleen más de dos tipos de letra diferentes, cosa que este sitio hace. Juega de manera muy inteligente con los diferentes tamaños de letra y los lugares donde mezclar las fuentes Gill Sans y MinionPRo, que son compatibles entre sí. Sin embargo, siempre se recomienda que el texto de los enlaces cambie de color una vez que el usuario haya pinchado en ellos. En este caso, se le ha dado más importancia al diseño que a esta útil práctica de usabilidad y es el usuario el que, otra vez, sale perdiendo.
Pero sí hay dos estudios de usabilidad que se pueden hacer ahora:
- Es muy recomendable que los enlaces externos (los que llevan fuera de esta web) se abran en una pestaña nueva, con el fin de no generar salidas (o abandonos) de la web a través de ellos. Además, de esta forma el usuario tiene más claro que está visitando una web diferente a esta. Todos los enlaces externos que se incluyen en esta web se abren en la misma ventana, salvo los de la cabecera (redes sociales, correo electrónico, directorio y acceso identificado).
- Es clave ahorrar pasos al usuario, de tal manera que lo que quiera encontrar lo pueda hacer en la menor cantidad de clics posibles. Pues bien:
- Si se pincha en [menú principal] Universidad -> Oficina virtual, no se accede a la oficina virtual, sino a una página donde te explica qué es la oficina virtual.
- Si se pincha en [menú principal] Universidad -> Sede electrónica, no se accede a la sede electrónica, sino a una página donde te explica qué es la sede electrónica.
- Si se pincha en [menú principal] Estudiantes -> Plataforma docentes, no se accede a la plataforma, sino a una página donde te explica qué es dicha plataforma.
- Si se pincha en [menú principal] Estudiantes -> Correo electrónico, no se accede al correo, sino a una página donde te explica qué es el correo electrónico.
- …
Creo que no tiene mucho sentido seguir, ya que esto se repite hasta en 14 ocasiones más solo en la página principal. En la mayoría de los casos en esa página «puente» se le explica a los usuarios cosas que ya conocen, por lo que muchas de ellas tienen una función poco clara.
Lo habitual, una vez finalizado el proceso de creación de una web, es escoger a un grupo de usuarios que no tengan conocimientos previos sobre la web ni sobre los contenidos que tiene y hacerle unas cuantas pruebas. Para ello se puede emplear algún test, como el de Instone, aunque hay varios muy buenos por la web. Y, si no, pues siempre es posible lanzar una serie de preguntas a ese grupo de usuarios, del tipo:
- ¿Podrías encontrar el acta del primer claustro celebrado este año?
- ¿Me podrías decir el nombre del vicerrector de X vicerrectorado?
- ¿Podrías encontrar el calendario oficial de este curso académico y decirme cuándo comienza oficialmente el segundo semestre?
- ¿Podrías decirme qué tengo que hacer para presentar mi solicitud para ser profesor en esta universidad?
- ¿Me dices el número de teléfono del director/a del departamento X?
- ¿Cuál es el menú de los comedores universitarios para este viernes?
Indicándoles que la respuesta se debe lograr navegando por la web, no empleando el buscador. A la vez que se hacen estas preguntas se le pide a los integrantes de ese grupo de control que anoten cuál ha sido la ruta que han seguido para obtener las respuestas. Un análisis de los pasos que han seguido todos aquellos miembros que hayan logrado responder correctamente las preguntas, así como averiguar los pasos que siguieron los que no fueron capaces, siempre aporta gran cantidad de información sobre lo usable que es realmente el sitio web. Yo lo he hecho con mis alumnos y, en muchos casos, no han sido capaces de encontrar la respuesta.
A esta primera aproximación, que debería extenderse a todo el sitio web, habría que añadirle un estudio de la accesibilidad, el estado del posicionamiento, el motor de búsqueda y los resultados que ofrece, el análisis de los tiempos de carga de las páginas y de la versión para dispositivos móviles… Pero creo que nada de esto es ya necesario para justificar la hipótesis de partida: que la aportación de un arquitecto de la información en la creación de un sitio web es fundamental para que el producto final sea de calidad y realmente pensado en el usuario.
Deja una respuesta