No existe una única metodología que defina los pasos a seguir para la construcción de un sitio web. Cuando estos aparecieron, el proceso se bastaba con la organización de ficheros HTML y su ordenación en carpetas dentro del servidor. Apenas contaban los aspectos relacionados con la navegación, usabilidad, accesibilidad, etc.
Conforme fue complicándose la tecnología se sumaron nuevos servicios, funciones y más visiones a tener en cuenta (cada vez más, el usuario), con lo que el proceso de construcción de un sitio web se volvió más sofisticado y laborioso, pero continuaba sin contar con una metodología. Aunque no están sustentadas en estudios empíricos las razones que pueden explicar esta falta de metodología “oficial”, pueden ser varias.
Para empezar hay que decir que las tecnologías que se desarrollan dentro de este entorno avanzan muy rápido. Si por tecnologías se entiende a algo que engloba las recomendaciones, los lenguajes de programación, las aplicaciones web que marcan tendencia o la plataforma de trabajo (frameworks) parece lógico entender que sea muy complicado hacer una metodología de algo que se construye con elementos tan cambiantes. La forma en la que se trabaja hoy posiblemente tenga muy poca validez temporal, por lo que la metodología se verá irremediablemente afectada.
Otra cuestión a tener en cuenta es que el punto de partida de los sitios web no es siempre el mismo. Aunque en un mundo ideal lo lógico sería construir una web desde cero, la realidad dice que en la mayoría de los casos lo que más se suele dar es la actualización de una ya creada. En función de lo que tenga esa web, lo que se quiera actualizar y los servicios que se quieran ofrecer, el método de trabajo también variará.
También afecta para la metodología el software de trabajo, ya que no es lo mismo emplear una aplicación web ya creada, a la que sólo habría que configurar aquellos módulos que tengan que ver con las funciones que se desee, que desarrollarla desde cero por medio de cualquier herramienta.
En esa misma línea, pero centrándose en la fuente de los datos, no es lo mismo una web personal, que habitualmente con un CMS para la construcción de blogs tiene de sobra, que una institucional o de una organización/empresa. Esto implica que si los objetivos que han dado pie a la creación de la web son diferentes, lo lógico es que los servicios que se proponga para llevarlos a cabo también lo sean.
Por último, y teniendo en cuenta la relación de roles o puestos de trabajo que intervienen en la creación de un sitio web, hay que tener en cuenta que no todo el mundo puede disponer de la misma plantilla de personas involucradas en este tipo de proyectos. El número varía entre una persona y 25/30, con lo que hacer una metodología que valga para todas las variantes que hay entre medias de esas cantidades es realmente complejo.
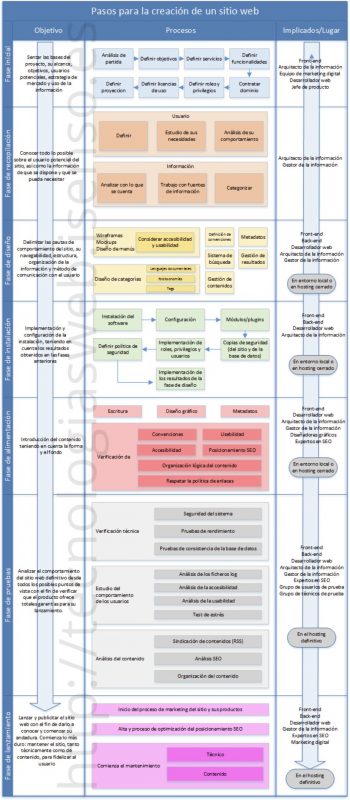
No obstante, y con el objetivo de mostrar los diferentes procesos implicados en la construcción de un sitio web, aquí propongo un listado de funciones agrupado en tareas. De esa manera será más sencillo entender la mecánica global y saber en qué momento debe actuar cada uno de los roles aquí implicados. Ni que decir tiene que no se pretende establecer una metodología científica para la construcción de un sitio web ya que, como se ha mencionado anteriormente, son muchas las variantes que se deben tener en cuenta. Lo que se intenta es sistematizar los pasos fundamentales que se suelen seguir a la hora de crear un sitio web desde cero, dejando claro que ni todos son obligatorios, ni todos los que aquí aparecen son los únicos que se pueden dar. Sin embargo, el siguiente esquema ofrece una visión bastante ajustada a la realidad. Visión que se puede emplear para ubicar mejor las tareas del arquitecto de la información.
La fase inicial es la que marca el punto de partida de todo el proyecto y, como es lógico, implica a todos los miembros del grupo. Lo que se pretenden en esta primera fase es que, por medio de reuniones, se logre el mayor consenso posible en lo que tiene que ver con la definición de objetivos, los servicios que se quieren prestar, las funcionalidades de dichos servicios, la proyección (tanto referida a la cobertura geográfica como de público potencial objetivo y cuota de mercado), etc. También será importante definir la política de uso de la información y el tipo de licencias de derechos de autor con las que se trabajará.
La siguiente fase se centrará en recopilar la mayor cantidad posible de datos de las dos bases sobre las que se debe cimentar cualquier sitio web: los usuarios y la información. Aunque el usuario es un elemento muy importante en muchos de los diseños, no es raro encontrarse con sitios donde no se les tiene en demasiada consideración, prestándole más importancia a cuestiones como el diseño o la imagen, y menos a la usabilidad o la navegabilidad. Para conocer sus necesidades será fundamental definir el grupo de usuarios principal hacia el que va dirigido el contenido del sitio, saber qué busca en el sitio y qué espera encontrar en él. Con respecto a la información, en sentido bruto o como servicio, será el producto que se ofrece, por lo que habrá que analizar lo que se tiene, lo que falta, dónde localizar esto último y organizarlo todo con el fin de facilitar el proceso de categorización, clave a la hora de organizar su distribución por el sitio web.
La fase donde más se debe notar la presencia del arquitecto de la información es la tercera, centrada en el diseño. Es esta figura la encargada de delimitar las pautas de comportamiento del sitio, su navegabilidad, la estructura, cómo se organizará la información, en definitiva, todo lo que establece una comunicación fluida entre el sitio web y el usuario. Dado que es la parte más importante del trabajo del arquitecto de la información se le dedicará una especial atención en lo que resta de capítulo.
En la fase de instalación prima, por encima de todo, el trabajo del back-en developer, ya que será el responsable principal de realizar el proceso de implementación de todo lo realizado hasta ahora en una plataforma concreta. De él dependerá la correcta instalación y configuración del sitio, la elección de los módulos/plugins adecuados, la definición de la política de seguridad (no sólo del sitio, sino también de los usuarios por medio de la creación de los roles y su correcta asignación de privilegios). Este proceso lo debe llevar a cabo bajo la coordinación de otros roles que verán directamente afectado su trabajo por las directrices y decisiones que en esta fase se tomen.
La segunda gran carga de trabajo del arquitecto de la información se encuentra en la fase de alimentación. Aunque sea el rol de gestor quien asuma mayor responsabilidad, es cierto que el arquitecto deberá verificar continuamente que la información o los datos introducidos tienen en cuenta todas la convenciones (tanto gráficas como de estilo o diseño) que se han establecido en todo el sitio, así como aquellos aspectos que tengan que ver con la usabilidad, accesibilidad, navegabilidad y posicionamiento. Si en la fase de diseño se establece el marco de trabajo, el esqueleto sobre el que trabajar, en esta se alimenta dicho esqueleto favoreciendo que el trabajo comience a tener forma. También es donde pueden aparecer las inconsistencias entre el contenido y las etiquetas, así como con los menús y los enlaces. Habrá que realizar continuos análisis del comportamiento del sitio, con el fin de garantizar que es el esperado.
Una vez finalizado este proceso se pasa a la fase de pruebas. Se supone que el sitio web está terminado, alimentado, y es necesario verificar que todo tiene el comportamiento que debe tener. En muchas ocasiones se comete el error de pensar por el usuario, sin preguntarle, y se tienen a tomar decisiones sobre informaciones que no todo el mundo posee. La visión clara y limpia de una persona que nunca antes haya visitado el sitio web será fundamental para averiguar si el comportamiento final del sitio y del usuario es el esperado. Aquí es donde se producen más sorpresas, y se descubre que el usuario no emplea las opciones tal y como se había pensado, que no emplea las herramientas para lo que se habían diseñado, o que busca y/o navega a través de la información de una manera que no se había contemplado en las fases anteriores. Si todo esto sucede posiblemente haya que estudiar si merece la pena una reestructuración total o parcial de aquellos elementos que muestren comportamientos inesperados. No hay que olvidarse de las pruebas técnicas, de rendimiento y de seguridad, fundamentales para obtener el visto bueno que permita pasar a la siguiente fase.
Cuando todo está funcionando como se desea se puede pasar a la fase del lanzamiento, que vendrá acompañada de una intensa actividad social para dar a conocer el sitio. Aunque esta es fase que delimita el final del trabajo en la creación de un sitio web, lo cierto es que también es el comienzo de la parte más laboriosa: el mantenimiento. Y es que, si es cierto ese dicho que afirma que lo importante no es llegar, sino mantenerse, en el entorno web se convierte en un mantra que pone al descubierto el principal talón de Aquiles de muchos sitios web.


Hola, muchas gracias por tu aporte. Sobretodo el esquema. Muy útil para desarrollar proyectos y para hacer presupuestos. Crítica constructiva: Quizás añadiria una capa de programación entre la de diseño y la de instalación. Creo que la adaptación de un proyecto existente, a modo de plantilla, para montar una página web para otro cliente suele requerir entrar en la capa de código para hacer modificaciones. Estaría bien detallar esta capa. Muchas gracias.
Gracias por tu comentario. Lo tendré en cuenta para la versión 2.0 del esquema.
Estoy desacuerdo con lo que dices en el post, la parte que mas hay que trabajar es el mantenimiento, pero también es la parte mas satisfactoria donde ves los resultados, yo añadiría como fase final una pequeña formación donde la empresa o negocio aprenda a gestionar y manejar la web junto con cosas básicas sobre la misma. Aunque este post vaya sobre las fases para la creación de un sitio creo que es interesante para que la web se mantenga en el tiempo y no la acaben por destrozar.
No le vas a dar un curso, simplemente explicarle sobre redirecciones, títulos, meta títulos, entre otros, para que puedan funcionar y no liarla en sus webs.
Bueno, creo que la pregunta ¿cuál es la fase más importante en la creación de un sitio web? es muy similar a ¿a quién quieres más, a papá o a mamá? 😉
En realidad no creo que exista un rankin que ordene de mayor a menor importancia las tareas que hay que llevar a cabo para construir y/o mantener un sitio web. Lo único claro es que si falla una fallan todas y, por lo tanto, el principal perjudicado siempre es el sitio web. Por otro lado, creo que también es importante diferenciar entre los distintos tipos de sitios web que se pueden crear. No son iguales, ni tienen las mismas expectativas, dificultades y objetivos todos los sitios web, por lo que hacer este tipo de ejercicios generalistas siempre dejará insatisfecho a alguien. Esta lista de tareas es, posiblemente, excesiva para una web personal y, sin embargo, puede quedarse corta para una web corporativa o que tenga finalidades comerciales (creo que los sitios web de venta de productos deberían contar con unas fases propias que no serían fácilmente aplicables a otros tipos de sitios web, por ejemplo). Pero, una vez dicho esto, agradezco tu aportación y la tendré en cuenta en la próxima versión de esta gráfica 😉