Uno de los textos que suelo emplear en mi asignatura como básico es el que escribió mi buen amigo Mario Pérez Montoro en 2010 para la editorial Trea titulado “Arquitectura de la información en entornos web”. En él se afirma que uno de los trabajos que implica la arquitectura de la información web está relacionado con el bosquejo de sitio web: el wireframing.
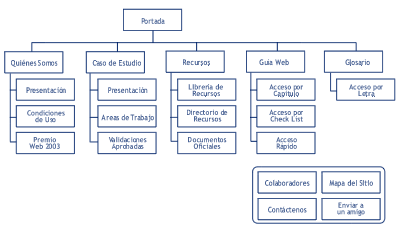
En realidad cuando se diseña un sitio web, en su primera aproximación, hay dos elementos que son claves para el correcto desarrollo. Además del bosquejo está el diagrama de contenidos. Este tipo de diagramas vienen muy bien para establecer la estructura del sitio y tener una visión global de dónde se ubicará cada cosa en él. En esta entrada me centraré en el bosquejo de sitios o, como dicen los modernos, la primera fase del diseño web.
Personalmente he notado que ambos elementos (bosquejo y diagrama de contenidos) tienen dos dificultades en su desarrollo, hablando desde el punto de vista pedagógico. El primero es que se enseñan poco. He estudiado los programas de las asignaturas de diseño web dentro de las titulaciones universitarias españolas en las áreas de las ciencias sociales e informática y he observado que apenas se mencionan en los temarios. No sé si es por la poca cantidad de horas que se le puede dedicar a esto en un temario tan apretado (que es mi caso), o porque se considera una tarea “menor” y se le deja al “artista” del equipo.
Lo cierto es que sobre estos dos elementos se cimienta el éxito o el fracaso de un sitio web (entre otros, claro). Que esté organizado, que sea atractivo, que sea fácil de usar… Si se parte de un mal boceto, o se organizan mal las opciones de los menús, el usuario no durará mucho tiempo en el sitio. Realmente yo los contemplo como la formalización más evidente de la estructura de conocimiento que debemos plasmar en un sitio web. Cuanto más cercana sea esa estructura a lo que espera el usuario, más posibilidades existirán de que este se encuentre a gusto en el sitio.
La otra dificultad se centra en algo que parece muy evidente. Un gran porcentaje de sitios web se crean sobre CMS (WordPress, Joomla, Drupal…) que permiten gestionar los aspectos visuales por medio de plantillas o temas ya precocinados. Si la página principal y la estructura visual del resto de páginas (colores corporativos, elementos comunes, encabezamientos, pies de página…) ya vienen diseñadas ¿para qué molestarse en hacer un boceto?
Yo sigo pensando que, a pesar de que existan muchos temas creados por terceros, siempre es importante tener un boceto del sitio (como mínimo la página principal) y tener claros los elementos fundamentales. Una vez creado ese boceto debería ser más fácil decantarse por una plantilla u otra e, incluso, editar su CSS o su estructura para adaptarlo a lo que necesitamos y, además, hacerla más personal, logrando que se identifique de manera única con nuestro sitio. Es decir, que no sea el sitio número 500 creado con esta plantilla.
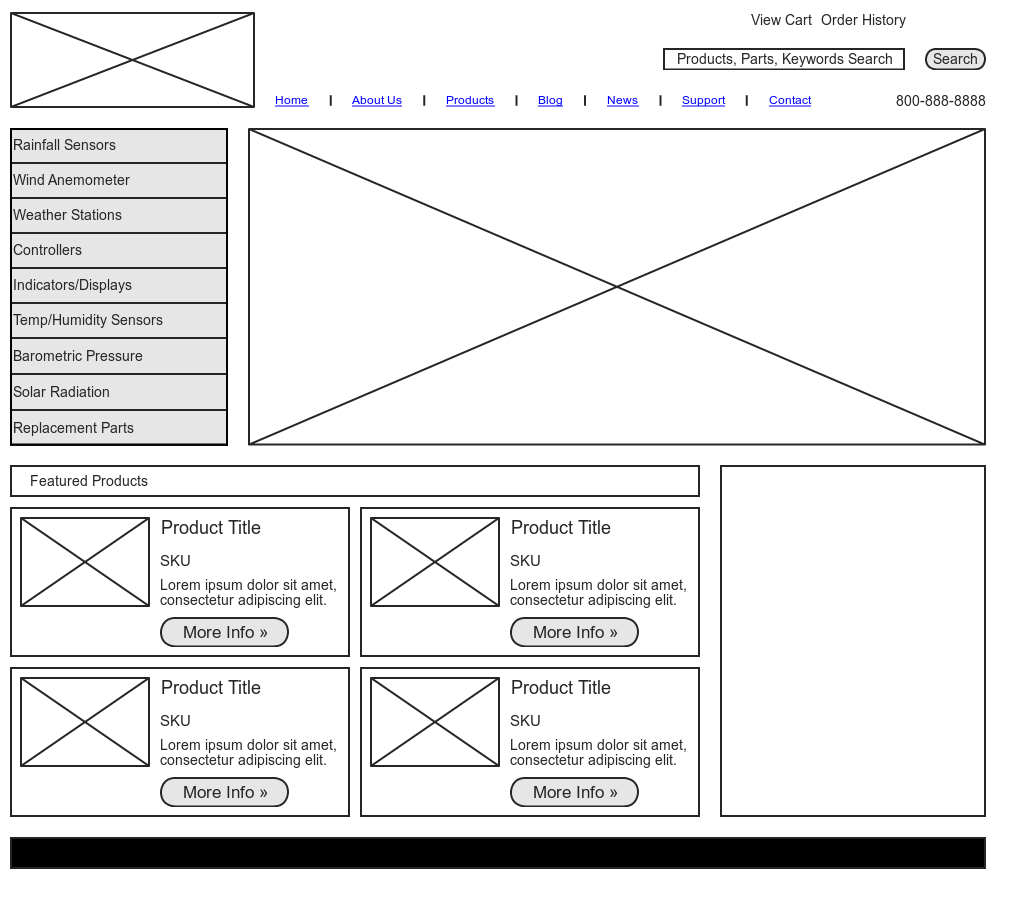
La creación de bocetos también se conoce como wireframe o schematic y pretende organizar, de manera esquemática, la representación de una página web. En esa representación no se suelen incluir imágenes, contenido ni comportamiento de las páginas, ya que lo que pretenden es dar una visión global de los elementos que tendrá una página y de cómo se ubicarán dentro de ésta. No debería tener colores, ser lo más simple posible, suficientemente explicativo en cuanto a las áreas que se definan y no combinar diferentes tipografías.

Lo habitual es crear un wireframe para la página principal y otro para las de contenido. Ambos bocetos deberán tener en común aquellos elementos que comparten (encabezado, pie, lugar del logo, menús, formulario de búsqueda…). En principio no debería ser necesario realizar más, ya que las páginas interiores deberían ser repeticiones del boceto de contenido, pero con diferente texto (e imágenes, claro).
Los principios que se declaran en el wireframe deben ser repetidos en el resto de páginas, de tal forma que, si existe un equipo trabajando en el desarrollo de la web, todos tengan claro lo que hacer. El objetivo fundamental es diseñar contenidos, no el aspecto visual del sitio, por lo que en la creación del wireframe nos debemos centrar en organizar la información a nivel de página. La información que debe contener un wireframe (según StrangeSystems) es:
- contenido: qué contenido debe estar en la página
- elementos: cabeceras, pies de página, imágenes, formularios…
- etiquetado
- diseño: dónde se coloca cada elemento y cómo se agrupan los datos dentro de ellos. Por ejemplo: dónde poner exactamente el pie de página y qué datos debe tener (fecha, derechos de autor, datos de contacto…). Además incluye el bloque dedicado a barras laterales, barras de navegación (tanto principal como secundaria) y área de contenido.
- comportamiento: no se debe emular el comportamiento (esto no es un prototipo), sino más bien indicar la cantidad de elementos que se deben mostrar en cada área o qué pasará cuando se activé un enlace determinado.
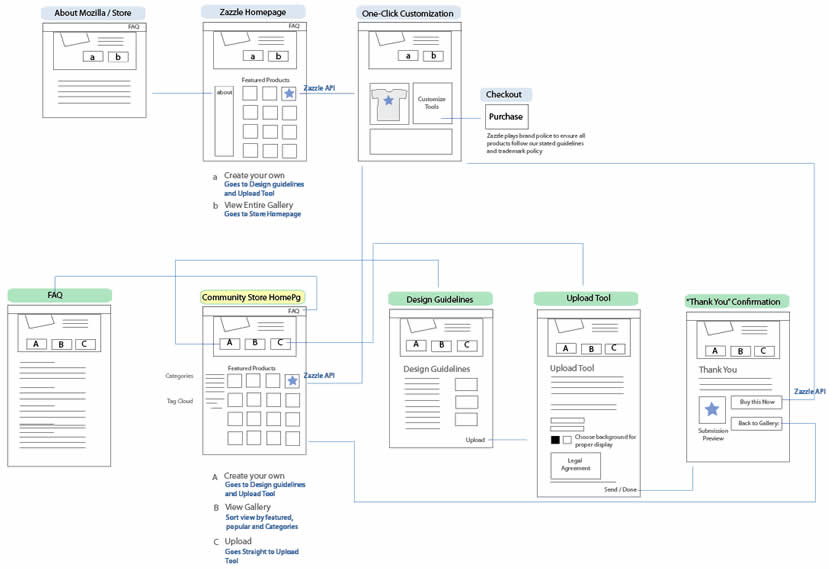
Existe una variante de los wireframes denominada wireflows que, además de incluir el wireframe, añade información sobre el comportamiento y el flujo de navegación de la página. De ahí su nombre: la suma de wireframe y flowcharts.

Cómo hacer un wireframe
Aunque existe bastante literatura al respecto, yo suelo recomendar una que es algo antigua (2004), pero que marca muy bien los pasos a seguir. Es An introduction to using patterns in web design, de 37signals. En ella se dan seis pasos recomendables para la creación de un wireframe:
- Haz una lista numerada con toda la información que quieres incluir en la página.
- Luego deberías agrupar todos los elementos que tengan relación entre si, y asignarles algún numero para relacionarlas.
- A continuación decidir qué grupo contiene información importante, necesaria, y complementaria.
- Diseña cada grupo: su ubicación, tanto dentro de la página como dentro del mismo grupo.
- Junta los grupos en función al diseño y al equilibrio de la página en global
- implementa todo esto por medio de una herramienta. De esto se infiere que los puntos anteriores deberías hacerlos en papel para, a continuación, pasarlos a ordenador.
Entonces, ¿qué es un mockup?
En ocasiones vemos que se suele identificar a wireframe y mockup como si fueran lo mismo. En realidad existen varias diferencias, sobre todo conceptuales. El wireframe conecta la estructura conceptual con la visual y para hacer el diseño visual del sitio se suelen emplear mockups.
Hemos visto que el wireframe suele ser un boceto de los denominados “de baja calidad”. Visualmente no es más que un conjunto de cuadros grises que organizan la información y un poco de texto que sirve para comprender mejor qué hay en cada sección de la página. Sin embargo, el mockup es un diseño de calidad media o alta. Hay más colores, diferentes tipos de letra, fondos… en definitiva, todo aquello que permita representar la estructura de la información y demostrar las funcionalidades básicas.

Mockup viene del término maqueta. Se trata de un modelo, generalmente a escala, de un diseño determinado. Aunque muchos los identifican con el término prototipo, en realidad en el entorno web no llega a ese nivel, ya que el nivel de interactuación de un mockup es mínimo. Precisamente por eso se suelen conocer también como “low fidelity prototypes” o “paper prototypes”.
Al ser mecanismos más trabajados (visualmente son más aceptados por la mayoría de usuarios, que no “sienten” que tienen que poner tantas pegas como en un wireframe) se pueden emplear para que los usuarios aporten sus opiniones sobre el futuro sitio web sin centrarse demasiado en cosas que no conocen, para hacer pruebas de usabilidad, evaluar su funcionalidad, probar su nivel de accesibilidad o, el más común, servir como medio de discusión entre el diseñador, el usuario (o el cliente) y el arquitecto de la información.
¿Y después del mockup?
Pues va el prototipo: una simulación de la interfaz de usuario que permita interactuar con los menús y el contenido y probar las principales interacciones de manera similar a como será en la versión final. Para ello se suele trabajar con un conjunto de páginas html conectadas entre si, con un conjunto de diapositivas en ppt o con animaciones (flash especialmente) navegables.

Como proceso intermedio siempre suelo recomendar que se emplee alguna aplicación para la creación de mapas conceptuales. Siempre he contemplado los wireframes y los mockups como elementos planos, es decir, que plasman el contenido de la web en un nivel, pero no profundizan en él. ¿Qué sucede con las opciones de los menús, o los submenús correspondientes? Generalmente no es posible hacer árboles jerárquicos para establecer estas relaciones de manera clara.

El uso de mapas conceptuales permite obtener una visión global del sitio desde el punto de vista de la navegación, facilitan la ubicación de opciones de menú en cada una de las secciones y favorecen la coherencia y la falta de duplicaciones. En ocasiones incluso puede hacer las veces de mapa del sitio, si se logra evolucionar hacia un producto integrado en la web.
Herramientas
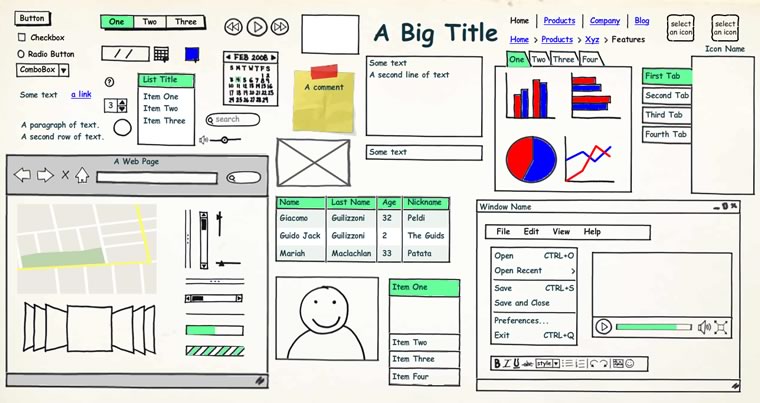
Curiosamente, cuando se buscan herramientas para crear wireframes nos encontramos con aplicaciones que trabajan a nivel conceptual y de diseño. Es decir, que mezclan mockups y wireframes. En realidad se pueden emplear incluso herramientas que no han sido creadas expresamente para este fin, como:
Aunque si se desean herramientas específicas yo suelo recomendar:
- Azure
- Cacoo
- Gliffy
- Lovely Charts
- Lumzy
- Pencil Project
- SimpleDiagrams
- Website Wireframe
- Wireframe|cc
- Wirify
Si lo que estás buscando es aplicaciones para realizar mockups, las que más me gustan son:
Y si lo que quieres es hacer un mapa conceptual:
Buenísima explicación. ¡Gracias!
Muchas gracias 🙂
Me gustó mucho el artículo! Gracias!
muy bueno
Excelente post, muy completo.
Para realizar un buen sitio web tanto en UI/UX debemos iniciar con un mockup, no hay de otra.
Gracias Jose.
Estaba buscando alguna herramienta para hacer wireframe de una web y he encontrado una que me gusta mucho entras las que has recomendado.
Me alegra que la entrada te haya sido útil 😉